smartspaces
Formerly hosted at smartspac.es
Starting in 2014, reelyActive hosted the smartspaces web application at smartspac.es. This openly-accessible webpage allowed visitors to discover what devices (BLE & RFID) were present in a physical space, and, through opt-in, who was present. Also, in the social scene view, it displayed popular tweets of those who had recently visited the space.
The smartspaces web application is superseded by the bubblescape (code) and our Pareto platform, and hence is no longer served as of January 2017. Do not despair, all the open-source, MIT-licensed smartspaces code is available as follows:
- smartspaces-client on GitHub
- smartspaces-server on GitHub
- smartspaces on npmjs
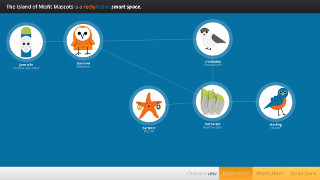
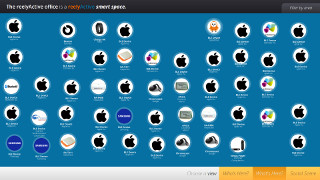
| Animation | Who's Here | What's Here |
|---|---|---|

|

|

|